In our first blog, we have discussed the basics of Responsive Design/website and briefed on related technicalities. This blog, the final chapter of the series delves a little more on Responsive Design and elucidates the benefits of having a responsive ecommerce store.
Points to ponder while considering Responsive Design:
- Information Format – Understand what information is critical to your consumer and present that information first in an appropriate format. It is important to understand that certain layouts, like Data Tables, are not very effective in case of smaller screens like mobile devices. In case of Data Tables zooming out of a website on a mobile phone makes data too small to be visible and zooming in troubles the user as he needs to scroll or swipe vertically and horizontally on the screen to read through.
- Popular Actions – It is good to emphasize, during the design, on the four most popularly used actions on tablets and mobile phones such as Tap, Swipe, Scroll and Pinch to Zoom.
- Page Load Time – Graphics like banners and advertisements must be kept to a minimum as there is usually very low viewer interest in them and users always look for faster page load time.
- Forms – Consider the necessity of filling up data fields during login or registrations or surveys. Give the users an advantage by remembering typical responses.
- Call to Action – In the desktop version of an ecommerce store there are multiple elements like product images, product name, description, reviews, inventory, size (color or similar attribute information) and finally Add-to-Cart. But, when it comes to a mobile device the same information might not be visible on a single screen and hence it is important to prioritize what goes where and call to actions like Add-to-Cart must be given more priority over others.
- Different but Familiar – Your brand must carry its own identity but use popular icons and images to leverage existing actions associated with them. For example a Magnifying Glass symbol for search and may be not for zooming in, a Triangle for playing a video and X is for close.
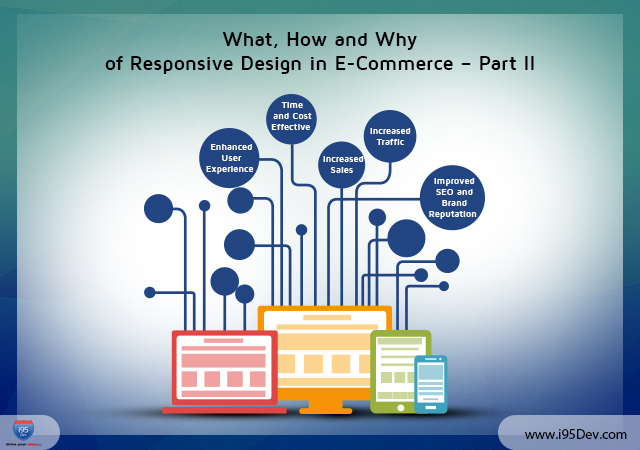
How can you benefit from a responsive ecommerce store?
- Increased Traffic – with more and more users using mobile devices and Google’s emphasis on mobile experience for SEO ranking a responsive design is bound to get you more traffic on your ecommerce store.
- Increased Sales – the increased traffic and focus only on core elements for the mobile device will lead to better conversions. Moreover it was often observed that people had better conversion rates from their mobile devices than on their desktops.
- Enhanced User Experience – the new channel enables retailers to provide their customers the Omni-channel experience and an enhanced user experience.
- Time and Cost Effective – if you maintain two different versions of the same website, one for desktop and one for mobile, you have to spend more money to build them, take extra efforts to manage them and to ensure consistent information across them. A responsive ecommerce store is easier to manage and more cost effective.
- Improved SEO and Brand Reputation – last but not the least a responsive ecommerce store also leads to improved SEO performance and brand reputation.
Recent Blogs
Subscribe to our blogs